Раскрутка и оптимизация сайта
30.01.2012Создание сайта для школы
08.09.2014Дизайн сайта

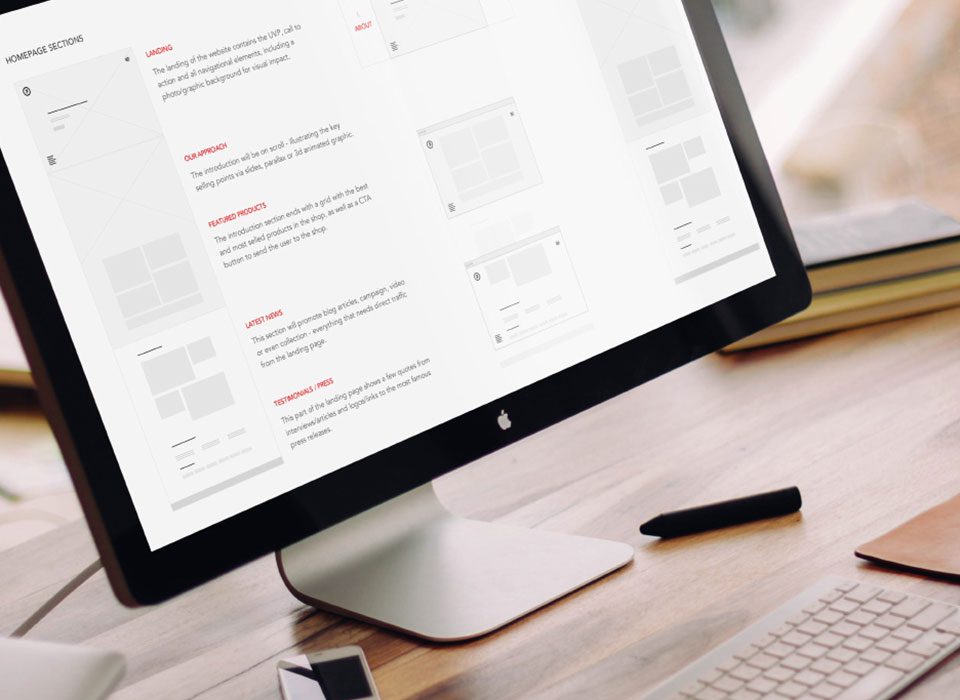
Дизайн сайта (веб-дизайн, дизайн web) — это одно из направлений графического дизайна. Но направление это необиченое, а достаточно своеобразеное, ведь сайт — это не просто красивый вид или картинка, это прежде всего веб-интерфейс с разными-разными требованиями. Создание и дизайн сайта требует достаточно большого опыта для того, чтобы сделать что-то действительно качественное. Итак, какие основные требования выдвигает веб-дизайн? Что является залогом хорошего дизайна? Знать это будет полезно, как клиенту-заказчику, так и начинающему дизайнеру.
удобная навигация
На сайте должно находиться меню с разделами, а на каждой странице должна быть возможность вернуться на главную страницу. Меню должно быть удобным, заметным, быть сверху страницы или сбоку, чтобы пользователю не пришлось его искать. Если разделов сайта много, и они имеют еще и подразделы, нужно сделать выпадающее меню. Если структура сайта достаточно сложна, хорошо сделать «Карту сайта» с пояснениями.
В текстах нужно использовать ссылки (особенно если это требуется для более подробной информации). Все номера должны быть выделены одним шрифтом, отличающимся от шрифта основного текста, чтобы пользователь понимал это.
стилистика сайта
Весь сайт должен быть выдержан в едином стиле, страницы с примерно одинаковым видом. Допускается создание главной странички в несколько ином стиле. Должны быть выдержаны единственные цвета, шрифты. Конечно, могут быть определенные оформления, но опять же в пределах одного стиля. Важно также выделять на страницах главное (цветом, шрифтом, изображением), а второстепенное — "скрывать", чтобы оно не мешало пользователю, но он мог при желании и узнать больше.
Размер сайта
Из-за разницы в размерах мониторов, дизайны сайтов принято делить на «резиновые» и «жесткие».
Резиновый дизайн сайта — сайт принимает любые размеры экрана (при необходимости — растягивается или уменьшается. Такой дизайн достаточно распространен теперь из-за этого удобства. Хотя есть и такой недостаток: дизайн сайта не будет иметь единого вида, потому что элементы будут изменять свое расположение в зависимости от размера экрана.
жесткий дизайн — с определенной постоянной шириной сайта. Предпочтительно подгоняется под неширокий экран. Но на широком — будет смотреться немного пусто. Хотя, конечно, такой дизайн выглядит аккуратнее «резинового», потому что имеет первоначальный вид, которым задумывался.
Дизайн лучше — выбирать Вам, здесь все дело вкуса.
оформление контента
Создание качественного дизайна сайта предполагает не только все вышеперечисленное, но и определенное оформление контента (текстов, изображений, таблиц, схем и т.п.). И даже супердизайном Вас не спасет, если на сайте нет ничего интересного, или это «интересное» неумело оформлено и пользователь просто не может разобраться в нем.
И главное: все должно иметь свои функции и гармонично совмещаться.