Розкрутка та оптимізація сайта
30.01.2012Створення сайту для школи
08.09.2014Дизайн сайту

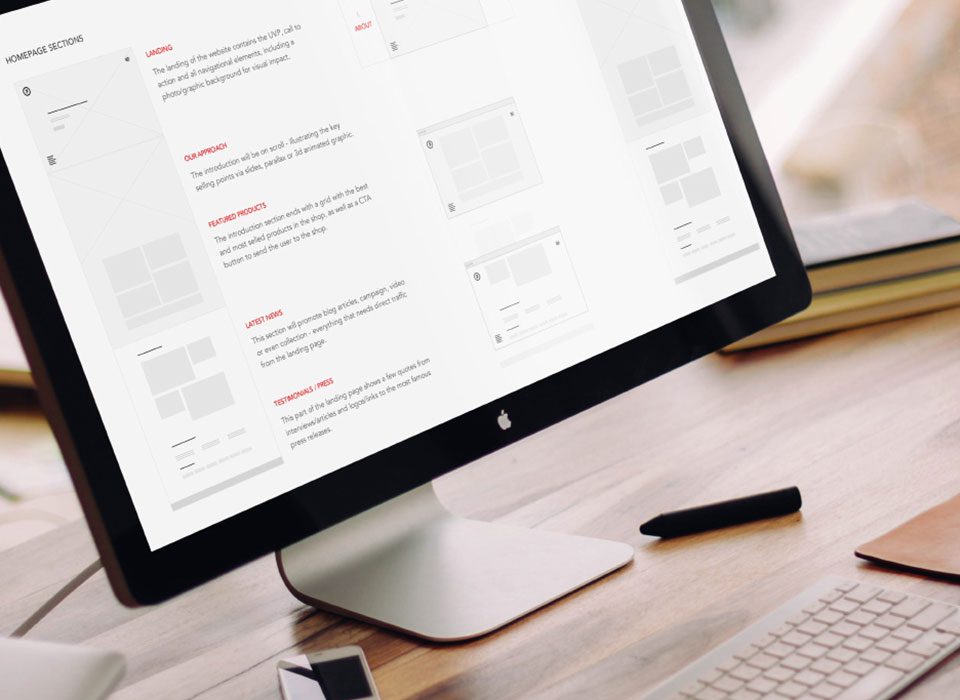
Дизайн сайту (веб-дизайн, дизайн web) – це один з напрямків графічного дизайну. Але напрямок це необиченое, а досить своеобразеное, адже сайт – це не просто гарний вигляд або картинка, це насамперед веб-інтерфейс з різними-різними вимогами. Створення та дизайн сайту вимагають досить великого досвіду для того, щоб зробити щось дійсно якісне. Отже, які головні вимоги виставляє веб-дизайн? Що є запорукою хорошого дизайну? Знати це буде корисно, як клієнту-замовнику, так і дизайнеру-початківцю.
Зручна навігація
На сайті має бути розташоване меню з розділами, а на кожній сторінці повинна бути можливість повернутися на головну сторінку. Меню повинно бути зручним, помітним, бути зверху сторінки, або збоку, щоб користувачеві не довелося його шукати. Якщо розділів сайту багато, і вони мають ще й підрозділи, потрібно зробити меню, що випадає. Якщо структура сайту є досить складною, добре зробити «Карту сайту» з поясненнями.
У текстах потрібно використовувати посилання (особливо, якщо це потрібно для більш детальної інформації). Всі номери мають бути виділені одним шрифтом, що відрізняється від шрифту основного тексту, щоб користувач розумів, що це.
Стилістика сайту
Весь сайт повинен бути витриманий в єдиному стилі, сторінки з приблизно однаковим видом. Допускається створення головної сторінки в трохи іншому стилі. Повинні бути витримані єдині кольору, шрифти. Звичайно, можуть бути певні оформлення, але знову ж таки, в межах одного стилю. Важливо також виділяти на сторінках головне (кольором, шрифтом, зображенням), а другорядне – «приховувати», щоб воно не заважало користувачеві, але він міг при бажанні і дізнатися більше.
Розмір сайту
Через різницю в розмірах моніторів, дизайни сайтів прийнято ділити на «гумові» і «жорсткі».
Гумовий дизайн сайту – сайт приймає будь-які розміри екрана (при потребі – розтягується або зменшується). Такий дизайн досить поширений тепер через це зручності. Хоча є і такий недолік: дизайн сайту не матиме єдиного виду, тому що елементи будуть змінювати своє розташування в залежності від розміру екрана.
Жорсткий дизайн – з певною постійною шириною сайту. Переважно підганяється під неширокий екран. Але на широкому – буде виглядати трохи порожньо. Хоча, звичайно, такий дизайн виглядає акуратніше «гумового», бо має первинний вигляд, яким замислювався.
Який дизайн краще – обирати Вам, тут вся справа смаку.
Оформлення контенту
Створення якісного дизайну сайту передбачає не тільки все вищезазначене, а й певне оформлення контента (текстів, зображень, таблиць, схем тощо). І навіть супердизайном Вас не врятує, якщо на сайті немає нічого цікавого, чи це «цікаве» невміло оформлено і користувач просто не може розібратися в ньому.
І головне: все повинно мати свої функції і гармонійно поєднуватися.